WCK Meeting Vol.41「Webサイトの要件定義とヒアリング」レポート
2016年5月27日(金)、WCK Meeting Vol.41「Webサイトの要件定義とヒアリング」がかるぽーと第1学習室で開催されました。
「要件定義」していますか?
今回の勉強会はウェブクリエイターズ高知実行委員のチョウジさんに企画・登壇いただきました。
勉強会の前半は要件定義について座学形式で学びました。
参加者のうち普段の業務で要件定義書を作成している方は1名でしたが、「要件定義とは?」から始まるわかりやすい解説で、Web制作における要件定義の必要性や有効性を再認識できた方も多かったのではないでしょうか。
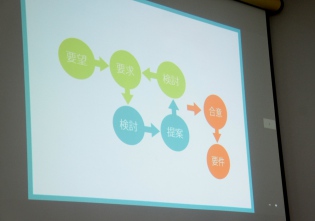
要件定義の肝は合意形成のプロセスにあり
制作するサイトの規模によっては、必ずしも書面での要件定義は必要ないかもしれません。
しかし、依頼者の注文事項・要望を洗い出し、それらを実現可能性や目的と照らし合わせて整理し、制作者と依頼者の間で提案と検討を経て合意を得るという要件定義のプロセスは、どんな案件にも欠かせないものです。
これを怠ってしまうと、納品のための達成点が曖昧なために、いつまで経ってもサイトが公開されなかったり、手戻りが発生したりと制作者も依頼者も痛い目をみることになります。
依頼者と制作者が同じ方向を向くために
質疑応答コーナーでは、登壇者のチョウジさんだけではなく、参加者間でも活発な意見交換が行われました。
トラブルを防ぐためにチェックしておくべきポイントは?
IT技術やWebに詳しくないクライアントと意思疎通を行うには?
要件定義から受注に至るまでにかかるコストをどう見積もる?
ディレクター、デザイナー、エンジニア、どの段階からどう関わる?
要件定義には考えるべき項目やクリアするべき問題も多いですが、「この段階から丁寧にコミュニケーションをとり、提案を積極的に行うことで、担当者が味方になってくれる」というチョウジさんの言葉が印象的でした。
また、制作途中でクライアントからの要望が二転三転したとしても、要件定義書やその基となる目的を共有できていれば、そこに立ち返ることもできるということでした。
サイト分析・改善検討ワークショップ
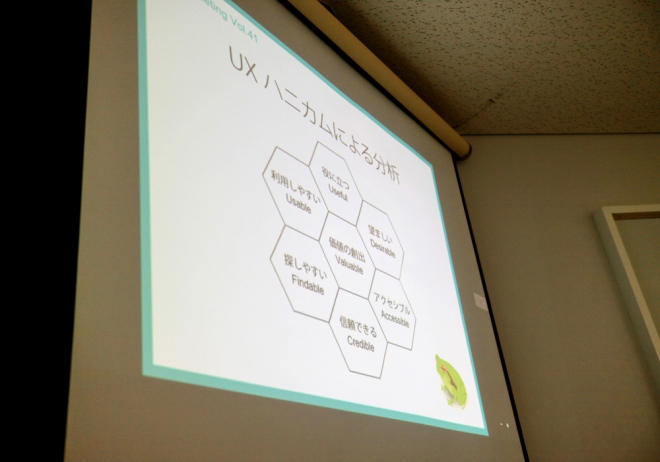
勉強会の後半は、要件定義をする際にも使える「UX ハニカム」を使った既存サイトの分析・改善検討ワークショップを行いました。
WCKの勉強会でもお世話になっている某施設のWebサイトを題材に、利用者(ユーザー)の属性や割合、ニーズ、シチュエーションを想定し、求められるコンテンツを考えました。
さらに、現在のWebサイトが想定したユーザーにとって「Valuable:価値があるものか」どうか、以下の6つの指標に基づいて評価しました。
- Useful:役に立つ、有用
- Usable:使いやすい、便利
- Findable:探しやすい、目的に迷わずたどり着ける
- Credible:信頼できる、コンテンツに信憑性がある
- Accessible:誰でも・どのような環境でもアクセス出来る
- Desirable:望ましい、魅力的
グループごとにディスカッションを行い、最後に代表者がまとめて発表を行いました。
グループによって評価の甘口辛口の差はあれど、問題点として挙げられるポイントは共通する部分が多くありました。
また問題の解決策としては、情報を探しやすくするための機能や、ユーザーのニーズに応じたUIなど様々な視点からの提案がありました。


今回のワーク内容は、クライアントが抱えている問題や要望をひき出すために、制作者とクライアントが一緒に取り組むのも有効だそうです。
サイトを作り始める前のヒアリングに、要件定義に、現場ですぐに役立てられそうな実践的なワークショップ・勉強会でした。
ご参加いただいた皆さま、ありがとうございました!
写真撮影:中野玄(HOOP Design)、上野洋平(notch)